Cómo optimizar las imágenes de WordPress con el plugin Smush Pro
Instalación del plugin Smush PRO
Requisitos
Necesitas tener la última versión del plugin Smush PRO. Si eres cliente de Awsystems, este está incluido en tu instalación. En caso contrario, deberás adquirirlo en su página oficial.

Dashboard
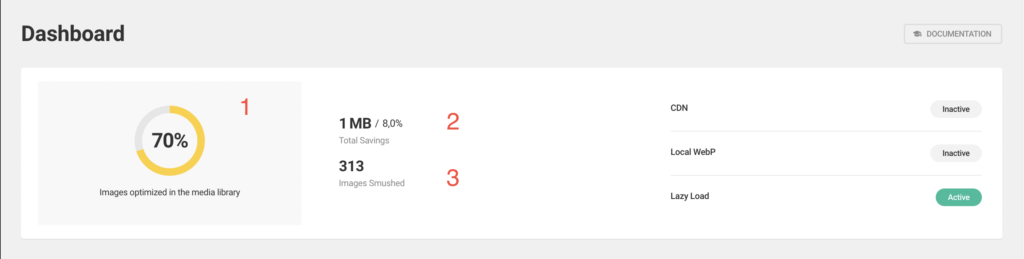
Esta sección nos dará un vista general del estado de optimización de nuestra web.
Veremos los 3 apartados principales y qué significa cada uno:
1. Porcentaje de fotos que están optimizadas
2. Espacio en Megabytes que se han ahorrado tras la optmización
3. Número total de imágenes optimizadas
Ahora veremos cada uno de los apartados que están en la página de Dashboard y qué nos vamos a encontrar.
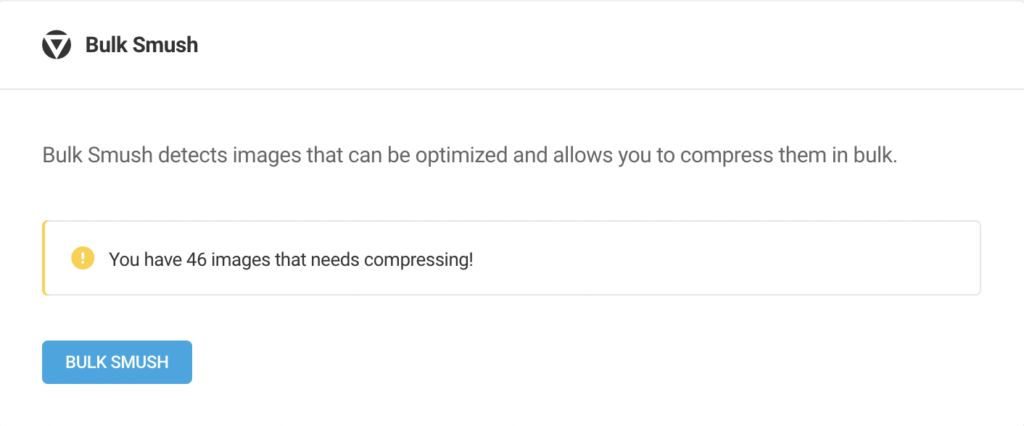
Bulk Smush
Este apartado nos dirá cuántas fotos tenemos sin optimizar. Añadir imágenes a WordPress hará que este número vaya creciendo.
Lo recomendable es hacer un Bulk Smush una vez al mes para mantener la web saludable en cuanto a imágenes.
Nota: WordPress genera 6 imágenes por cada una que subimos, por lo que ese número multiplicado por 6 significa el total real de fotos de nuestro directorio.
Load Directory (Cargar directorio)

WordPress guarda por defecto las imágenes en el directorio wp-content/uploads. Este es el que Smush utiliza para buscar y optimizar las imágenes.
Si tenemos otro directorio por cualquier motivo, podremos elegirlo desde este apartado para que también se aplique sobre el la optimización.
Lady Load (Carga Diferida)
La carga diferida es una configuración casi obligatoria para cualquier web. Esta funcionalidad hará que las imágenes existentes en una página no se carguen hasta que el usuario ha hecho scroll y estas han aparecido en su campo de visión.
Con esto reducimos notoriamente el tiempo de carga de la página, mejorando la experiencia de usuario.
Se puede configurar para seleccionar qué extensiones de imagen se van a tratar con carga diferida aunque lo normal es dejarlos todos.
Local WebP
Esta característica también se recomienda activar para que las imágenes se sirvan en formato WebP cuando sea posible y en JPEG o PNG cuando no.
La principal ventaja de WebP es que pesan al rededor de un 30% menos que otros formatos sin perder calidad. Permite la compresión de imágenes con pérdida y sin pérdida.
CDN (Red de Entrega de Contenido)
Contar con una red CDN permitirá que las imágenes se sirvan desde servidores muchísimo más potentes que el que probablemente tengamos y mejora notablemente la velocidad de carga de la página.
Estos servicios normalmente son de pago y a menos que tengamos una cantidad ingente de imágenes u ocupen demasiado, no recomiendo activar esta opción.
Bulk Smush
En esta sección podremos configurar y comenzar con la optimización de las imágenes.
Veremos el número de imágenes que están sin optimizar y el botón de «Bulk Smush» que comienza con el proceso.
Es recomendable hacer este proceso 1 vez al mes.
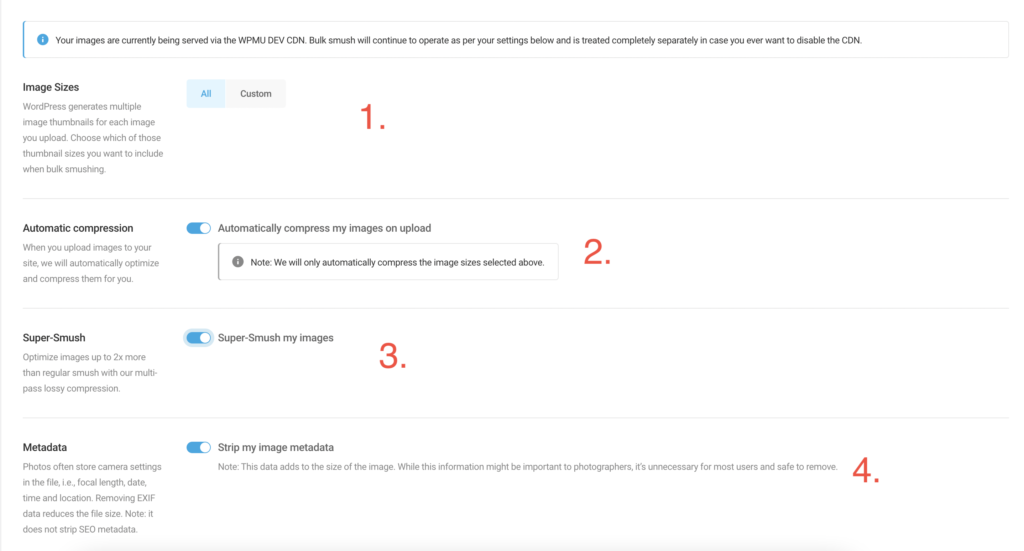
Las siguientes opciones de configuración nos permiten personalizar el tipo de compresión y optimización. Veremos punto por punto.
1. Image sizes: Tamaños de imagen que se someterán a optimización. Lo recomendado es dejarlo en all, no obstante si no queremos que ciertos tamaños se vean afectados, simplemente seleccionamos «Custom» y deseleccionamos las que no queramos.
Opción recomendada: all
2. Automatic compression: Altamente recomendada esta opción comprimirá automáticamente las nuevas imágenes subidas con la configuración que hagamos del plugin.
Estado recomendado: Activado
3. Super-smush: Utiliza el algoritmo mejorado de Smush para multiplicar por dos la optimización de las imágenes sin perder calidad. Es recomendable tenerla activada.
Estado recomendado: Activado
4. Metadata: Elimina datos innecesarios almacenados por las imágenes, tales como el dispositivo desde que se ha realizado y datos que nunca se ven a nivel de usuario.
Estado recomendado: Activado
Seguimos con las opciones de configuración de bulk smush.
1. Resize original images: Redimensionamos las imágenes originales (no las autogeneradas por WordPress) y nos permite elegir el ancho y alto máximo que tendrá una foto que exceda estos límites.
Estado recomendado: Activado
Medidas recomendadas: 1980 x 1024 píxeles
2. Disable scaled images: Obviará el escalado de imágenes para aquellas que hayan superado los límites de ancho y alto del paso anterior.
Estado recomendado: Activado
3. Compress original images: Comprime las imágenes originales en lugar de las generadas por WordPress.
Estado recomendado: Desactivado
4. Desactivando el ajuste del punto 3, este no será necesario ponerlo.
Estado recomendado: Desactivado
5. Auto-convert PNGs to JPEGs (lossy): Convierte el formato de todas las imágenes PNG (compresión sin pérdida) a JPEG (compresión con pérdida). Esto no es recomendado puesto que podemos romper URLs que cuelguen de esas imágenes y esta acción no se puede deshacer.
Estado recomendado: Desactivado
Realizar el proceso de compresión y optimización
Paso 1: Hacer un re-check images para refrescar los resultados y asegurarse de que se están teniendo en cuenta todas.
Paso 2: Damos al botón de comenzar y esperamos que termine.
Si tenemos activada la configuración de auto comprimir las imágenes cuando se suban, este proceso solo deberá realizarse una vez en la instalación inicial del plugin ya que las imágenes posteriores se optimizarán automáticamente.
Si tienes dudas sobre el funcionamiento del plugin, puedes ponerte en contacto con nosotros
Legal
Clientes
Dónde estamos
Avenida de Manoteras 24, Planta 2
28050, Madrid